一、CSS简介
1、什么是CSS?
- CSS是层叠样式表 ( Cascading Style Sheets ) 的简称。
- CSS 是一种标记语言,属于浏览器解释型语言,可以直接由浏览器执行,不需要编译。
- CSS 是用来表现HTML或XML的标记语言。
- CSS 是由W3C的CSS工作组发布推荐和维护的。
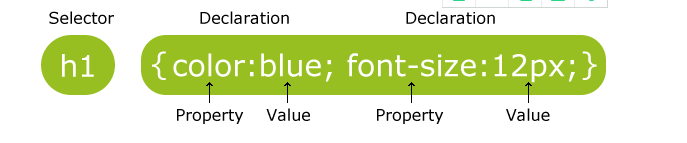
- CSS语法由三部分构成:选择器、属性和值: selector {property: value}
2、使用CSS的优势:内容和表现分离,有了CSS,网页的内容(XHTML)与表现就可以分开了。使用CSS可以减少网页的代码量,增加网页的浏览速度。
3、如何使用CSS?
有三种方法可以在站点网页上使用样式表:
(1). 外联式Linking(也叫外部样式):将网页链接到外部样式表。
(2). 嵌入式Embedding(也叫内页样式):在网页上创建嵌入的样式表。 (3). 内联式Inline(也叫行内样式):应用内嵌样式到各个网页元素。 其中,优先级:内联式 > 嵌入式 > 外联式4、来个例子先看一下
W3Cschool教程(w3cschool.cn) CSS 实例!
这是一个段落。
下边是浏览器解释执行显示的结果:

二、CSS语法
1、CSS规则由两个主要的部分组成:选择器,以及一条或者多条声明

选择器通常是要改变样式的HTML元素,每条声明由一个属性 和一个值组成,属性是希望设置的样式属性。每个属性有一个值,属性和值被冒号分开。
CSS声明总是以分号(;)结束,声明组以大括号({})括起来。
2、CSS注释:
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 "/*" 开始, 以 "*/" 结束, 实例如下:
/*这是个注释*/ p { text-align:center; /*这是另一个注释*/ color:black; font-family:arial; } 三、CSS选择器汇总
(PS,这是笔者开发一年时间来最希望认真屡一波的地方,详细记录如下)
严格来讲,CSS选择器的种类可以分为三种:标签名选择器、类选择器和ID选择器。而所谓的后代选择器和群组选择器只不过是对前三种选择器的扩展应用。而在标签内写入style=""的方式,应该是CSS的一种引入方式,而不是选择器,因为根本就没有用到选择器。
最基本的选择器是元素选择器(比如div),ID选择器(比如#header)还有类选择器(比如.tweet)。
一些的不常见的选择器包括伪类选择器(:hover),很多复杂的CSS3和正则选择器,比如:first-child,class ^= “grid-”。CSS选择器具有高效的继承性,引用Steve Souders的话, CSS选择器效率从高到低的排序如下:
1.id选择器(#myid)
2.类选择器(.myclassname)
3.标签选择器(div,h1,p)
4.相邻选择器(h1+p)
5.子选择器(ul > li)
6.后代选择器(li a)
7.通配符选择器(*)
8.属性选择器(a[rel="external"])
9.伪类选择器(a:hover, li:nth-child)
必须记住的16类CSS想选择器:(见本文档最后备注)
四、CSS创建
插入样式表的方法有三种:
1、外部样式表
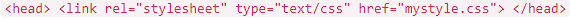
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部

浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。
2、内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:

3、内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
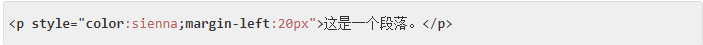
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:

备注:
必须记住的16类CSS想选择器:
我们都知道id、class以及节点选择器,并且整体都在使用它们,但是这样做的话正在错误拥有更大级别的灵活性的选择方式。下面提到的大部分选择器都是在CSS3标准下的,所以它们只能在相应最新版本的浏览器中才能生效,你完全应该把这些都记在你聪明的脑袋里面。
1. *
清空选择器,一般情况下不建议使用
2. #X id选择器

在选择器中使用#可以用id来定位某个元素。i
d选择器是很严格的并且你没办法去复用它。如果可能的话,首先试试用标签名字,HTML5中的新元素,或者是伪类。
3. .X class选择器

它跟id选择器不同的是,它可以定位多个元素。当你想对多个元素进行样式修饰的时候就可以使用class。当你要对某个特定的元素进行修饰那就是用id来定位它。
4. X Y descendant选择器

下一个常用的就是descendant选择器。如果你想更加具体的去定位元素,你可以使用它。例如,假如,你不需要定位所有的a元素,而只需要定位li标签下的a标签?这时候你就需要使用descendant选择器了。
专家提示:如果你的选择器像X Y Z A B.error这样,那你就错了。时刻都提醒自己,是否真的需要对那么多元素修饰。
5. X 类型选择器

如果你想定位页面上所有的某标签,不是通过id或者是’class’,这简单,直接使用类型选择器。
6. X:visited and X:link 针对链接是否被访问过做一些标记操作

我们使用:link这个伪类来定位所有还没有被访问过的链接。
另外,我们也使用:visited来定位所有已经被访问过的链接。
7. X+Y 相邻选择器

这个叫相邻选择器。它指挥选中指定元素的直接后继元素。上面那个例子就是选中了所有ul标签后面的第一段,并将它们的颜色都设置为红色。
8. X>Y X Y和X > Y的差别就是后面这个指挥选择它的直接子元素。

看下面的例子:
W3Cschool教程(w3cschool.cn)
- List Item
- Child
- List Item
- List Item
- List Item
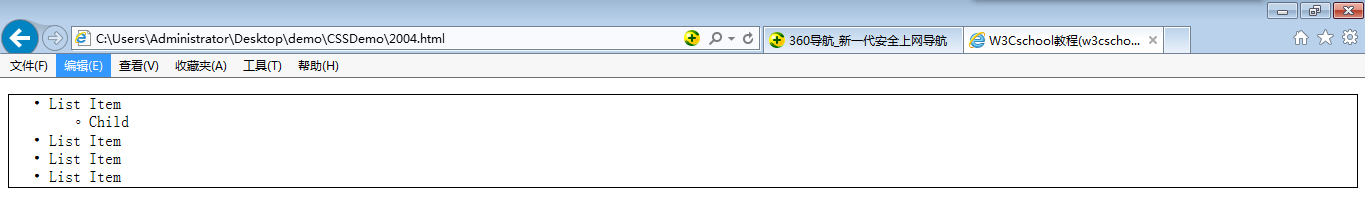
浏览器解释执行之后的效果是下图这样的:

#container > ul只会选中id为’container’的div下的所有直接ul元素。它不会定位到如第一个li下的ul元素。
由于某些原因,使用子节点组合选择器会在性能上有许多的优势。事实上,当在javascript中使用css选择器时候是强烈建议这么做的。
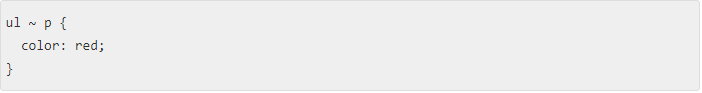
9. X ~ Y 兄弟节点组合选择器

兄弟节点组合选择器跟X+Y很相似,然后它又不是那么的严格。ul + p选择器只会选择紧挨跟着指定元素的那些元素。而这个选择器,会选择跟在目标元素后面的所有匹配的元素。
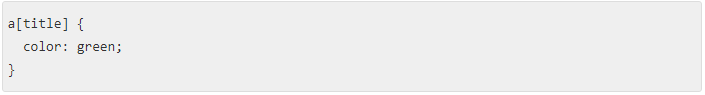
10. X[title] 属性选择器

这个叫属性选择器,上面的这个例子中,只会选择有title属性的元素。那些没有此属性的锚点标签将不会被这个代码修饰。
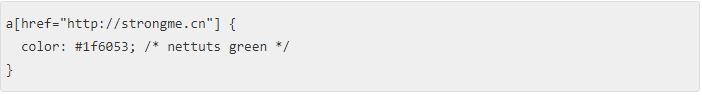
11. X[href="foo"]

上面这片代码将会把href属性值为的锚点标签设置为绿色,而其他标签则不受影响。
12. X:checked 定位那些被选中的单选框和多选框

上面这个伪类写法可以定位那些被选中的单选框和多选框,就是这么简单。
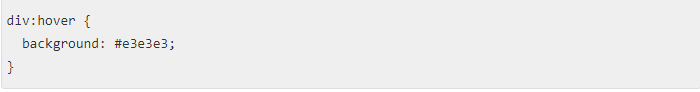
13. X:hover 鼠标飘过的地方

不用说,大家肯定知道它。官方的说法是user action pseudo class.听起来有点儿迷糊,其实还好。如果想在用户鼠标飘过的地方涂点儿彩,那这个伪类写法可以办到。
14. X:not(selector)

取反伪类是相当有用的,假设我们要把除id为container之外的所有div标签都选中。那上面那么代码就可以做到。
或者说我想选中所有出段落标签之外的所有标签。
15. X:first-child

这个结构性的伪类可以选择到第一个子标签,你会经常使用它来取出第一个和最后一个的边框。
假设有个列表,每个标签都有上下边框,那么效果就是第一个和最后一个就会看起来有点奇怪。这时候就可以使用这个伪类来处理这种情况了。
16. X:last-child
跟first-child相反,last-child取的是父标签的最后一个标签。